Scroll Depth
A Google Analytics plugin for measuring page scrolling

Scroll Depth is a Google Analytics plugin that lets you measure how far users are scrolling. It monitors the 25%, 50%, 75%, and 100% scroll points, sending a Google Analytics Event for each one. You can also track when specific elements on the page are scrolled into view.
The plugin provides native support for Universal Analytics, Classic Google Analytics, and Google Tag Manager, and can be used with any analytics service that supports events.
Check out some of the sites that are using Scroll Depth.
The Data
Everything is sent to Google Analytics via Events. Under the Event Category "Scroll Depth" you'll see the 3 main event types: Percentage, Elements, and Pixel Depth.
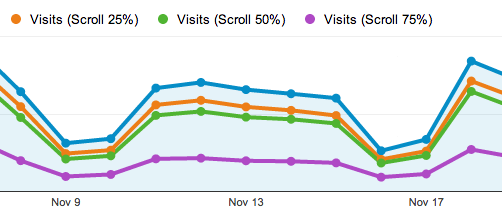
Percentage events are fired at the 25%, 50%, 75%, and 100% scrolling points.
The Elements events correspond to any DOM elements you may have specified in the Elements option.
Pixel Depth events record the scroll distance in pixels, rounded down to the nearest 250px increment. While the percentage events provide a relative measure of scroll depth, pixel depth events provide an absolute measure. This can be useful for comparing across devices where the relative percentage heights vary greatly (e.g., desktop vs mobile).
Note that Pixel Depth events are only sent when Percentage or Elements tracking events are sent. For example, when the 50% scroll event is triggered, a pixel depth event will also be sent to record the current deepest scroll point in pixels.
There's one more type of event, which is the User Timing event. User Timing events are fired alongside the other events and their purpose is to record the amount of time between the page load and the scroll point. These events are found under Site Speed > User Timings.
For some tips on using scroll depth metrics, see this Medium post.
Setting it up
The two requirements are Google Analytics and jQuery (v1.7+). Load the plugin and initialize Scroll Depth as in the example below. Make sure to place the initialization code after your Google Analytics tracking snippet.
<script src="jquery.scrolldepth.min.js"></script>
<script>
jQuery(function() {
jQuery.scrollDepth();
});
</script>
Installing via package managers
npm:
npm install scroll-depth --saveBower:
bower install scroll-depth --savePlugin options
minHeight
This lets you disable scroll tracking for documents that don't meet a height requirement. "Only track scroll events for documents taller than 2000px." The default setting is 0 (all pages are tracked).
elements
This lets you record scroll events for specific elements on the page. "Track when the footer is scrolled into view." You can specify multiple elements but each should be a unique element. In other words you should specify IDs or singular HTML elements, not classes with multiple instances. Accepts jQuery selectors. The default setting is an empty array: [].
percentage
If you want to turn off scroll percentage tracking and track only the DOM elements you specify in the elements option, set this to false. The default setting is true.
userTiming
You can turn off User Timing events by setting this to false. The default setting is true.
pixelDepth
You can turn off Pixel Depth events by setting this to false. The default setting is true.
nonInteraction
By default, Scroll Depth events use nonInteraction=true, which means that scroll events will not impact your bounce rate. Change this option to false if you consider scrolling an activity that negates a bounce.
gtmOverride
By default, if Scroll Depth detects Google Tag Manager it assumes that you're using it for your GA implementation. If you're using GTM but not using it for GA then you can set this option to true and Scroll Depth will ignore GTM.
dataLayer
If you're using GTM and using a custom dataLayer name.
trackerName
If you're using a custom tracker name. Note: this option isn't supported for Classic Analytics.
gaGlobal
Use this option if you're using Universal Analytics and have changed the global object name from the default "ga". Note: Scroll Depth automatically supports the common custom object name, "__gaTracker".
eventHandler
If you'd like to use Scroll Depth with something other than Google Analytics you can use this option to define a callback. See example below.
Note: If you use this option it will override the default event handler and events will not be sent to Google Analytics.
Example using options
// Example with options
jQuery.scrollDepth({
minHeight: 2000,
elements: ['#comments', 'footer'],
percentage: false,
userTiming: false,
pixelDepth: false,
nonInteraction: false
});Example using custom event handler
// Example with custom events
jQuery.scrollDepth({
eventHandler: function(data) {
console.log(data)
}
});Plugin methods
.reset()
This method resets the current tracking state. Roughly equivalent to reloading the page.
.addElements([array])
This method lets you add DOM elements to track.
.removeElements([array])
This method lets you remove DOM elements that are being tracked.
Example using methods
jQuery.scrollDepth.reset();
jQuery.scrollDepth.addElements(['#comments', 'footer']);
jQuery.scrollDepth.removeElements(['#comments']);Collection quotas
The current session limit for Google Analytics hits is 500 (review Google Analytics's Collection quotas for more details).
For reference, with the default use of the plugin, a pageview in which a user scrolls all the way to the bottom will trigger 12 events: 4 Percentage + 4 Pixel Depth + 4 User Timing. If you're concerned about exceeding the collection limit you can use the plugin options to reduce the types of events sent. (I'd start by disabling User Timing events.)
Google Tag Manager
If you'd like to integrate with Google Tag Manager, the dataLayer variable names are below. For step-by-step instructions on how to use the plugin with Google Tag Manager, check out this blog post by Andy Gibson.
- Scroll Distance Event Name = ScrollDistance
- Scroll Timing Event Name = ScrollTiming
- Event Category = {{eventCategory}}
- Event Action = {{eventAction}}
- Event Label = {{eventLabel}}
- Event Value = {{eventValue}}
- Event Non-Interaction = {{eventNonInteraction}}
Browser Compatibility
Tested in the latest versions of Chrome, Firefox, Safari, and Opera. Also works in IE 7-11. Also tested on iOS, Opera Mobile, and a few Android emulators.
License
Licensed under the MIT license.
© 2018 Rob Flaherty · Hosting by WebFaction